Arcade Tournament
Check in APP
UX Design / UI Design/ Tools: FIgma, Illustrator, Photoshop
As part of the Google UX Design Course on Coursera, I had the opportunity to work on a project aimed at designing an arcade tournament check in app. The goal was to create a seamless experience for both tournament organizers and participants, simplifying the check in process and improving the overall event experience

Photoshop
Understanding the user
Summary
I conducted personal interviews with users who have participated or may have interest in participating in arcade tournaments in order to reveal common user goals and pain points. I expected the long queues to be the biggest annoyance for users. However research revealed several other issues like the lack of information and organization on events. Many users face this challenges which could be solved with the check-in app
Research goals and questions
- What is the difficulty level for joining an arcade tournament?
- How Will the app improve the experience
- What are the most confusing elements of checking in for a tournament
Pain Points
pain point
01
Waiting in line
Users have long queues to clear before being able to participate in the tournament. By automating the check in process waiting times are reduced significantly


pain point
02
Lack of schedule
Having a shared event calendar allows users to prepare in advance.
pain point
03
Upcoming events
Sometimes users don’t even know an event from one of their favorite games is taking place. Users would be alerted of upcoming events through the app.

Design Process
User Research
Utilizing a mix of user interviews, surveys, and competitive analysis, I gained insights into user preferences, pain points, and existing solutions in the arcade tournament space.
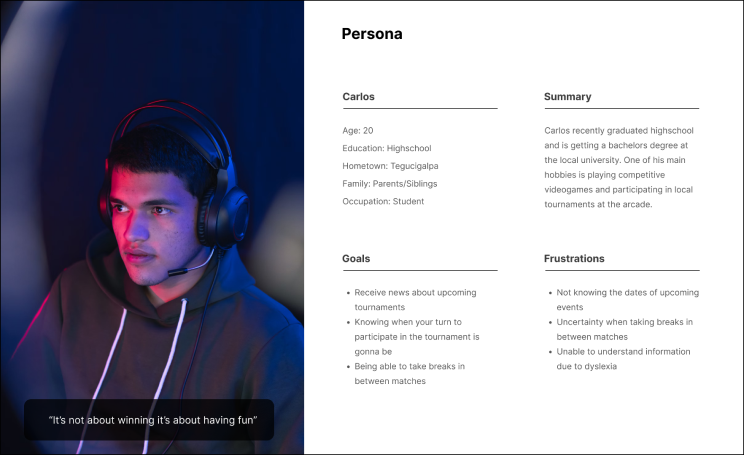
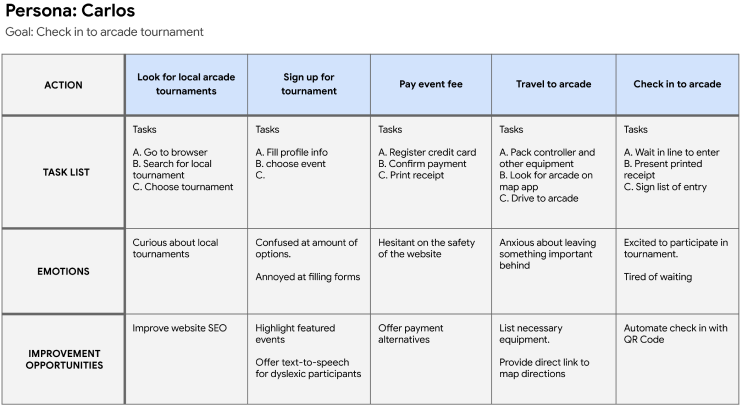
User Personas
I built personas to help me empathaize with the different types of users that assist to arcade tournaments which helped me understand some accessibility issues users may encounter when participating.

User journey map
The user journey map helped understando the complete journey of a user. Some of the pain points where found while creating the users journey.

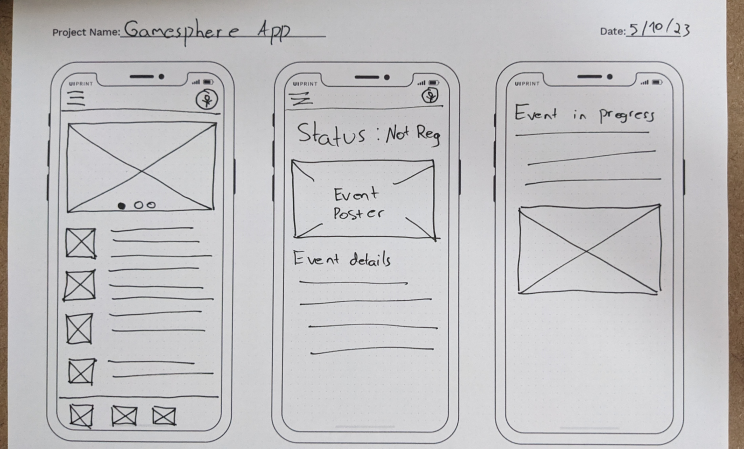
Wireframing
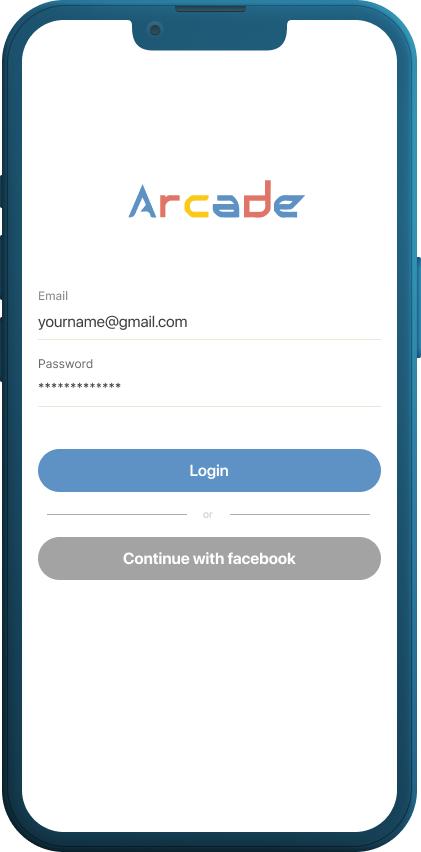
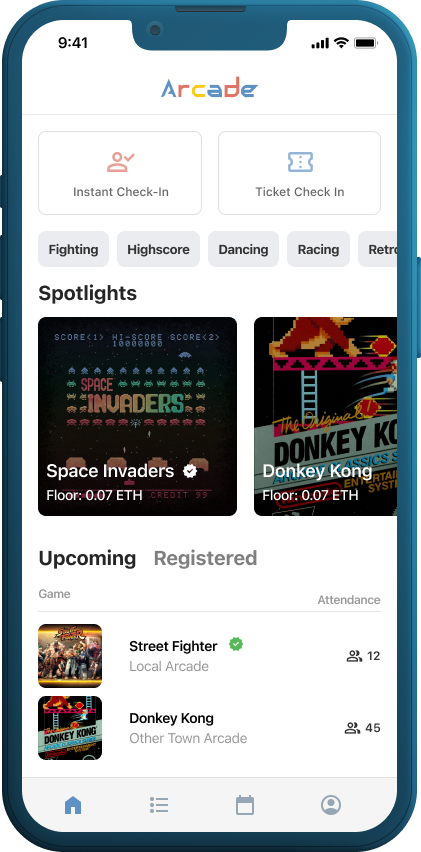
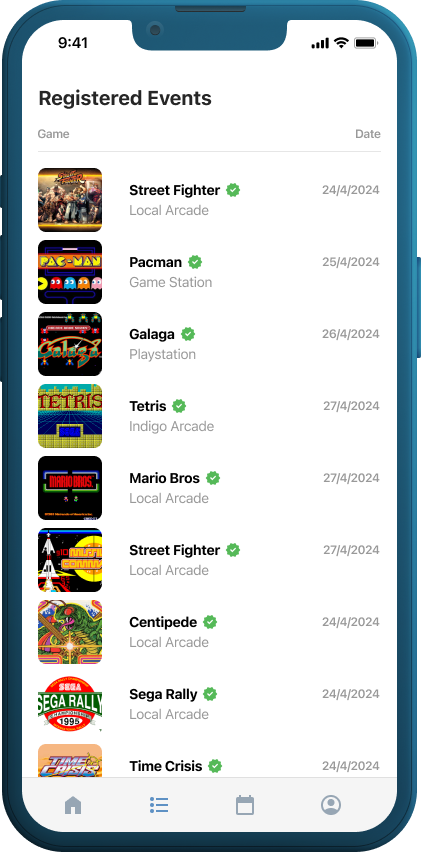
I created initial wireframes using paper mockups to establish the app's layout, navigation flow, and key functionalities, focusing on usability and intuitive design.

App Screenshots